硬件设计指南
硬件设计指南
硬件设计说明

准备
先了解一下两个网站
轴体结构


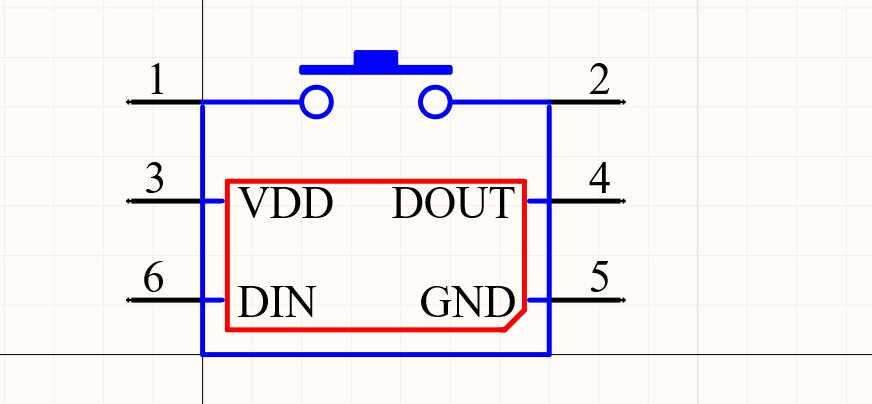
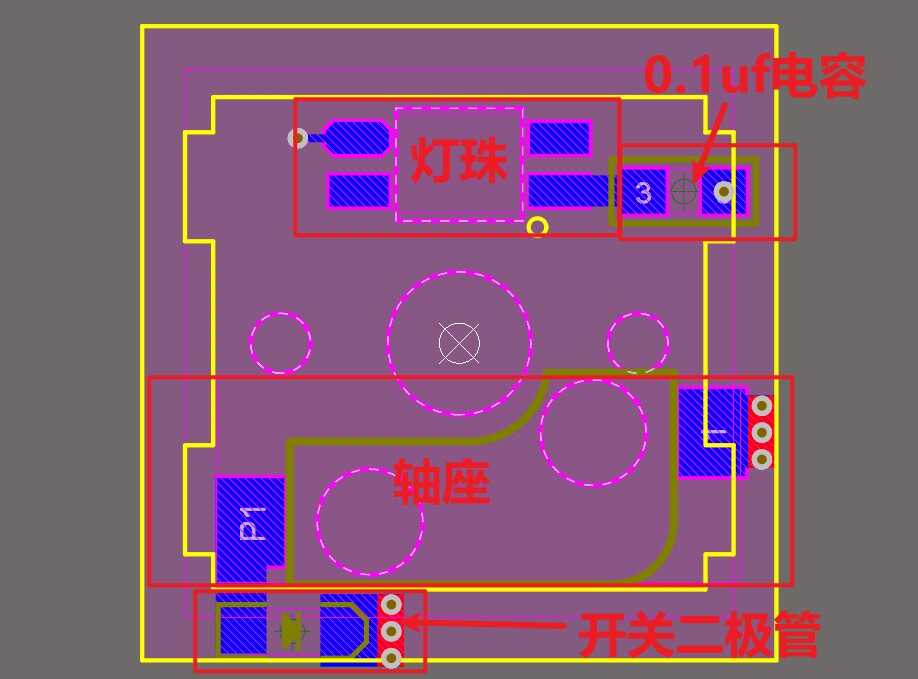
根据轴体制作PCB封装
- 为了便于设计将WS2812灯珠的封装、开关二极管、电容的封装集成到轴体的封装中去。
- 轴体的原理图库中隐藏了开关二极管和电容
- 此处省略封装制作过程...
- ...


键盘轴体板设计
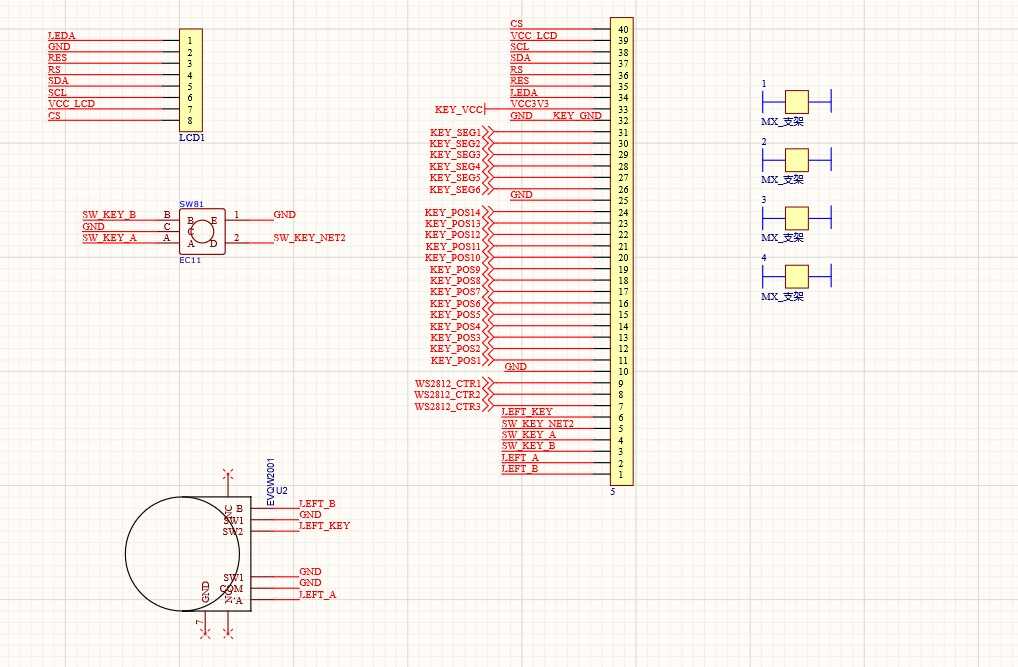
原理图设计
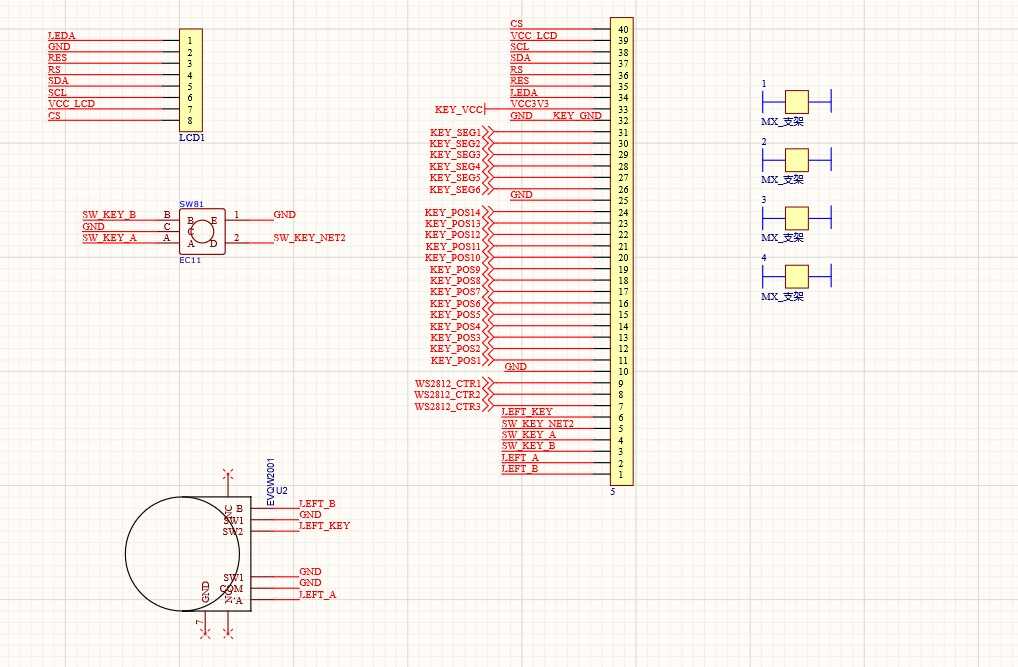
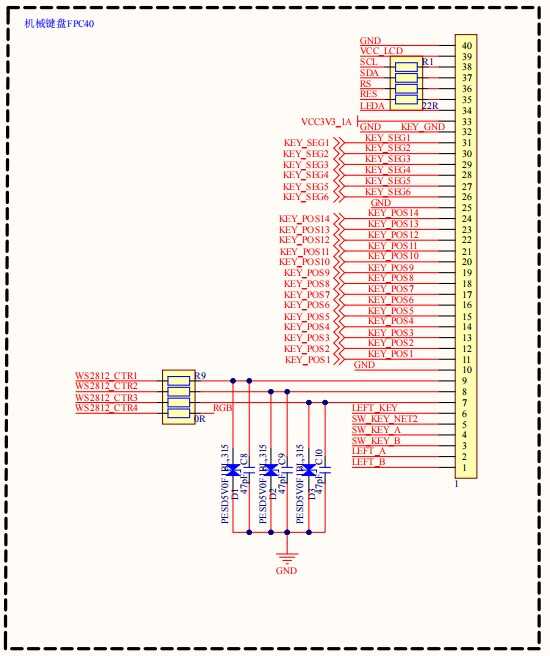
为了尽可能的减少修改,避免重复性工作,硬件采用模块化设计,在此主要分为了轴体板设计和功能控制板设计,轴体板设计预留FPC40接口,并且尽可能兼容普通键盘配列
80配列 + 2编码器2按键 + LCD显示 机械键盘轴体板方案设计,该设计通过 FPC40 接口引出所有通信和控制引脚,你可以尝试将它用于其它机械键盘主控上面,而不需要修改轴体板的设计

按键扫描矩阵设计为 6*14 = 84 ,为了方便pcb布局,和软件设计,实际使用按键为80。

为满足扩展功能,在此添加了SPI接口的转接用于连接1.14寸LCD屏,同时加入两个编码器接口,一个 EC11 和一个 EVQW2001,分别为一个大的位于右侧的 主旋扭 ,和一个小的左手 侧旋钮 。
这两种编码器都同时具有编码器功能和一个按键的功能,因此该键盘,具有
82个按键和2个编码器接口。
PCB Layout设计
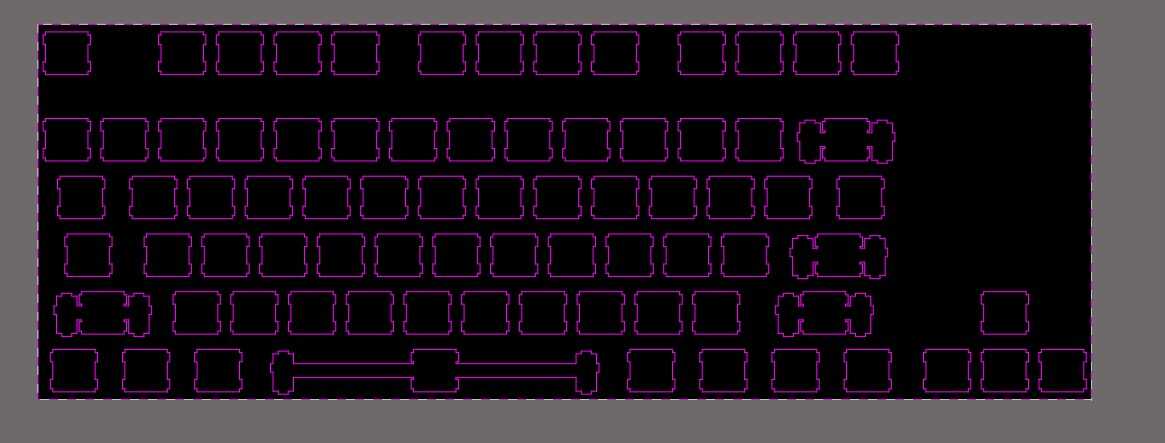
确定键盘配列,生成 DXF 轴体置位图纸(当然不嫌麻烦,可以自己根据键盘尺寸去画定位图纸)
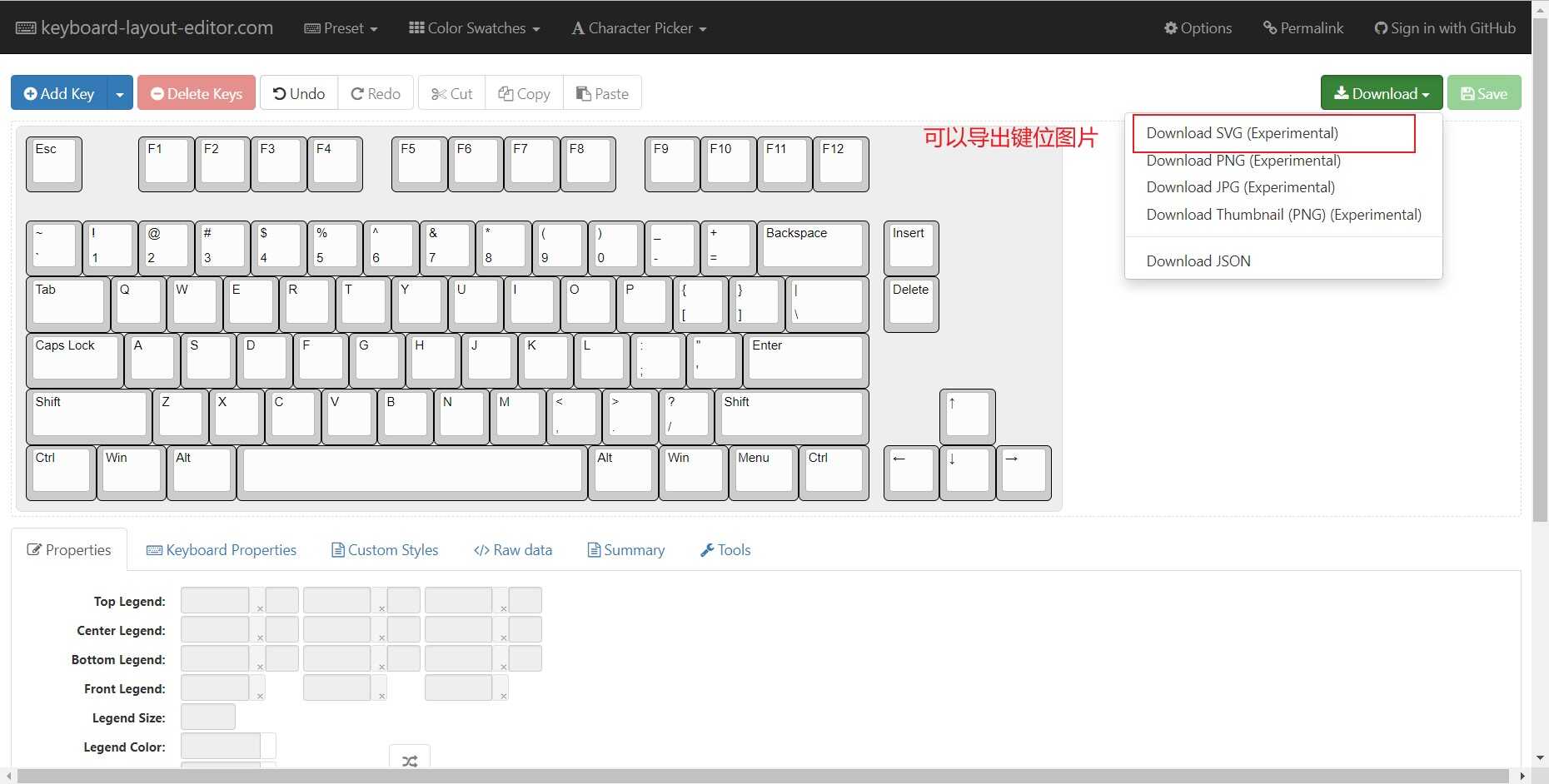
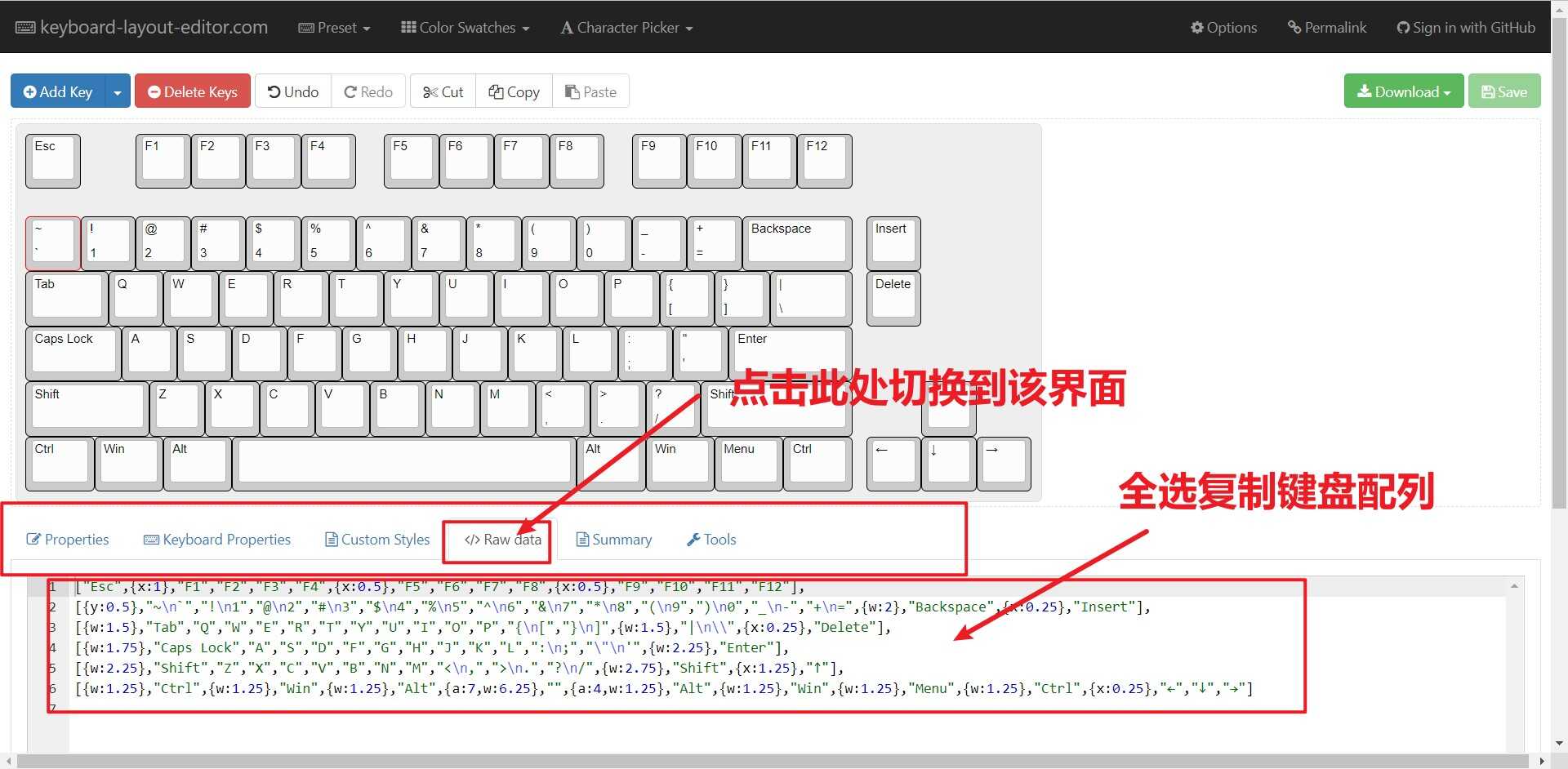
进入 keyboard-layout-editor 配置需要的键盘配列。



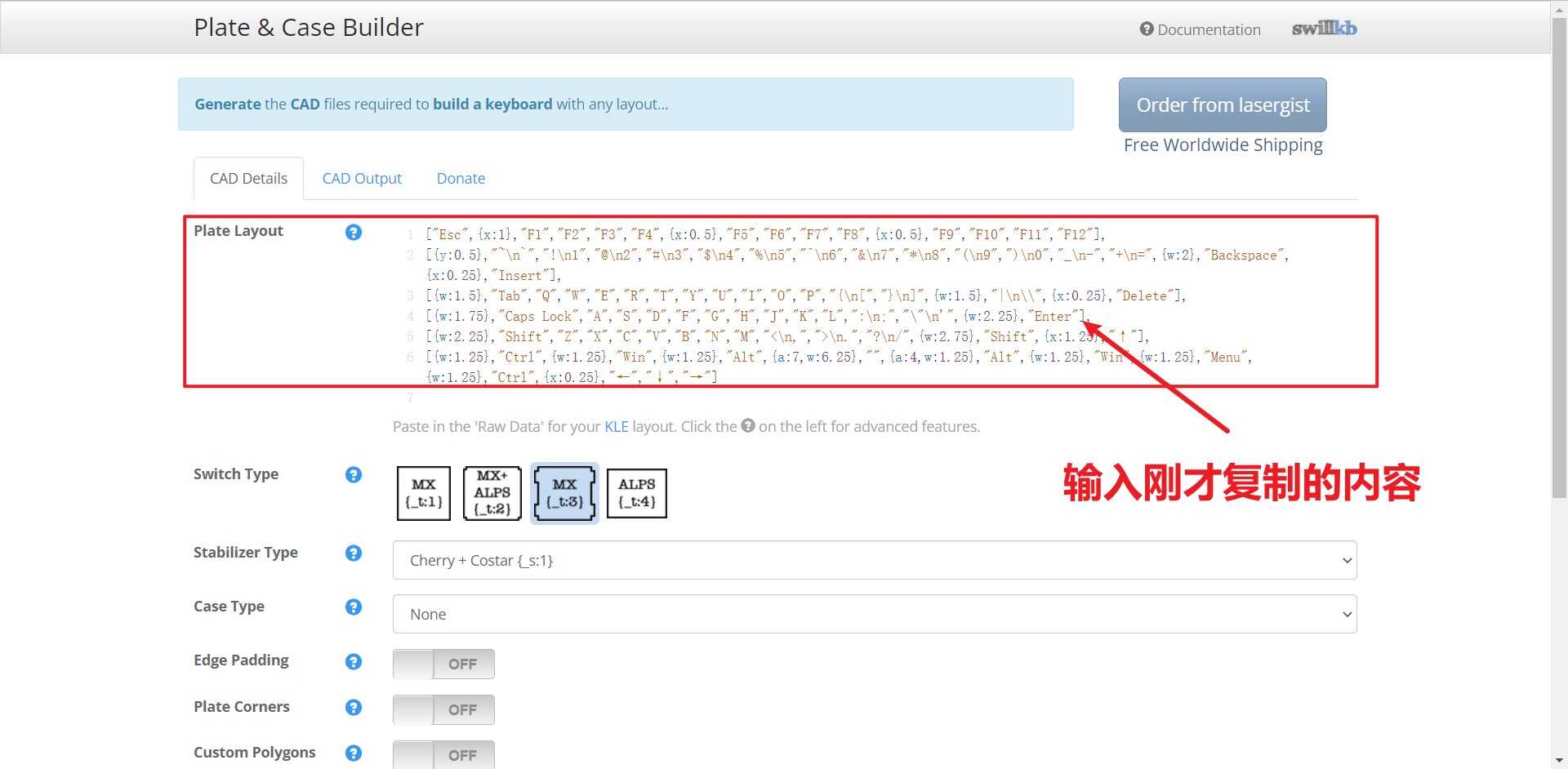
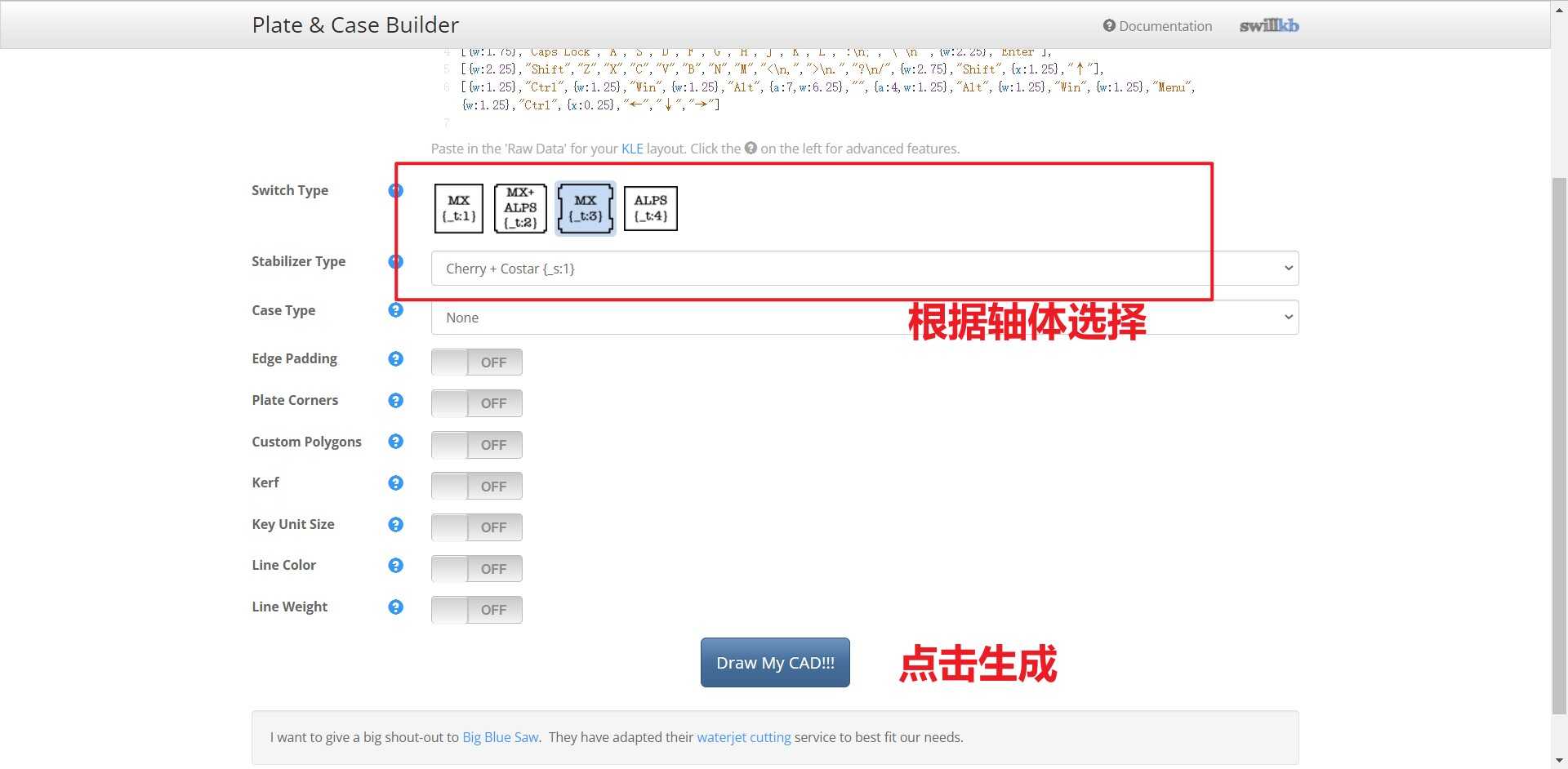
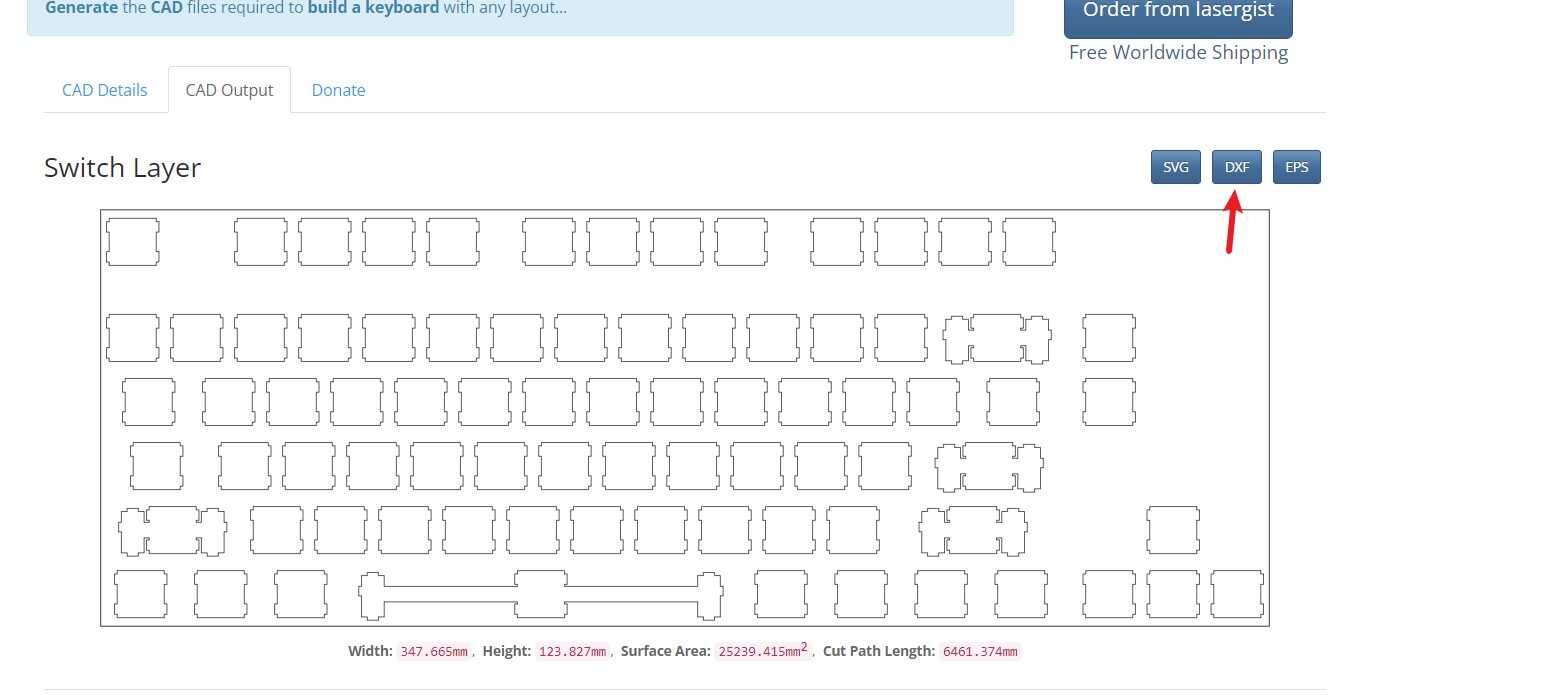
进入另一个网站 builder 生成需要的 DXF定位图纸



至此你完成了最简单的一步
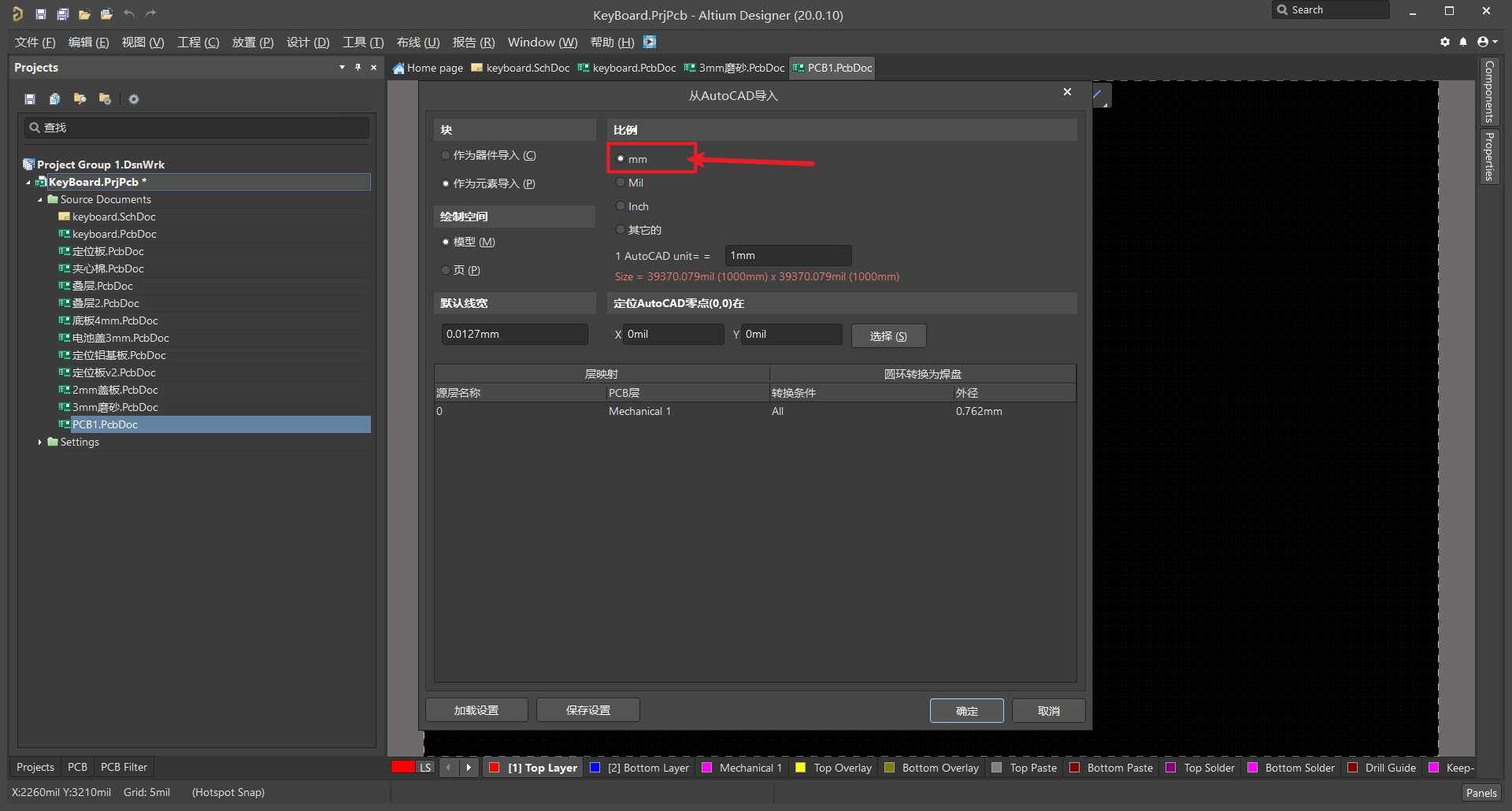
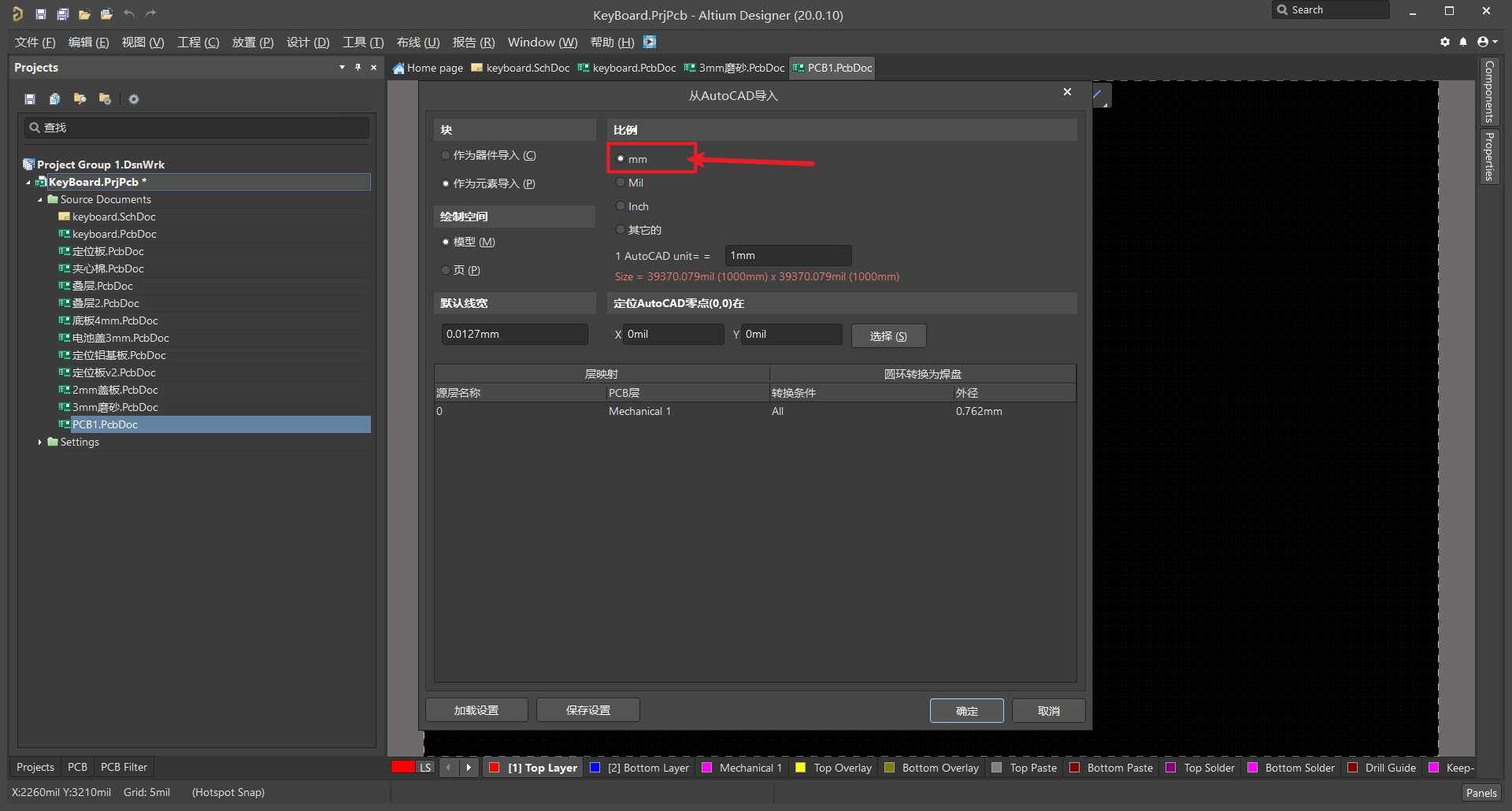
前面我们生成了需要的定位图纸,在此我们将其导入 AD 进行PCB元器件辅助定位,



从原理图导入设计到PCB中,然后一个一个的将轴体移动到对应的空格上,进行PCB布局,最后进行PCB布线,最后完成PCB设计。
由于PCB Layout设计涉及的内容较多,在此不做介绍,可自行学习 AD 进行PCB设计的相关知识。
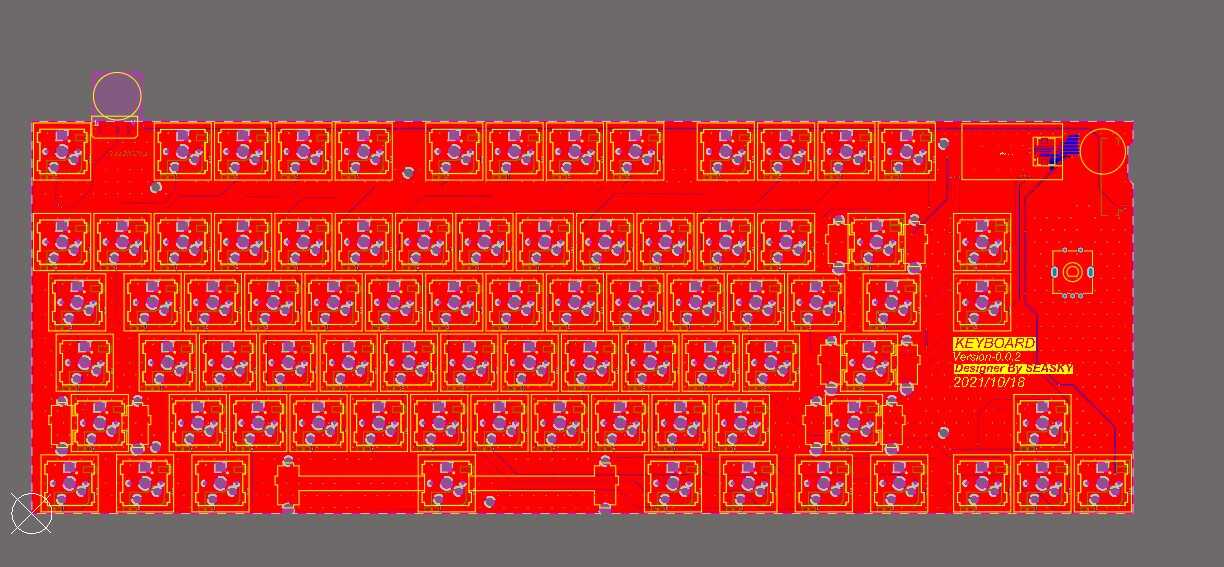
完成PCB布局和布线,最后展示如下。


关于3D封装,部分来源于网上,部分3D文件需要自己绘制,如其中的键帽的3D文件就是自己绘制的。
至此我们完成了轴体转接板的设计
核心控制板设计
原理图设计
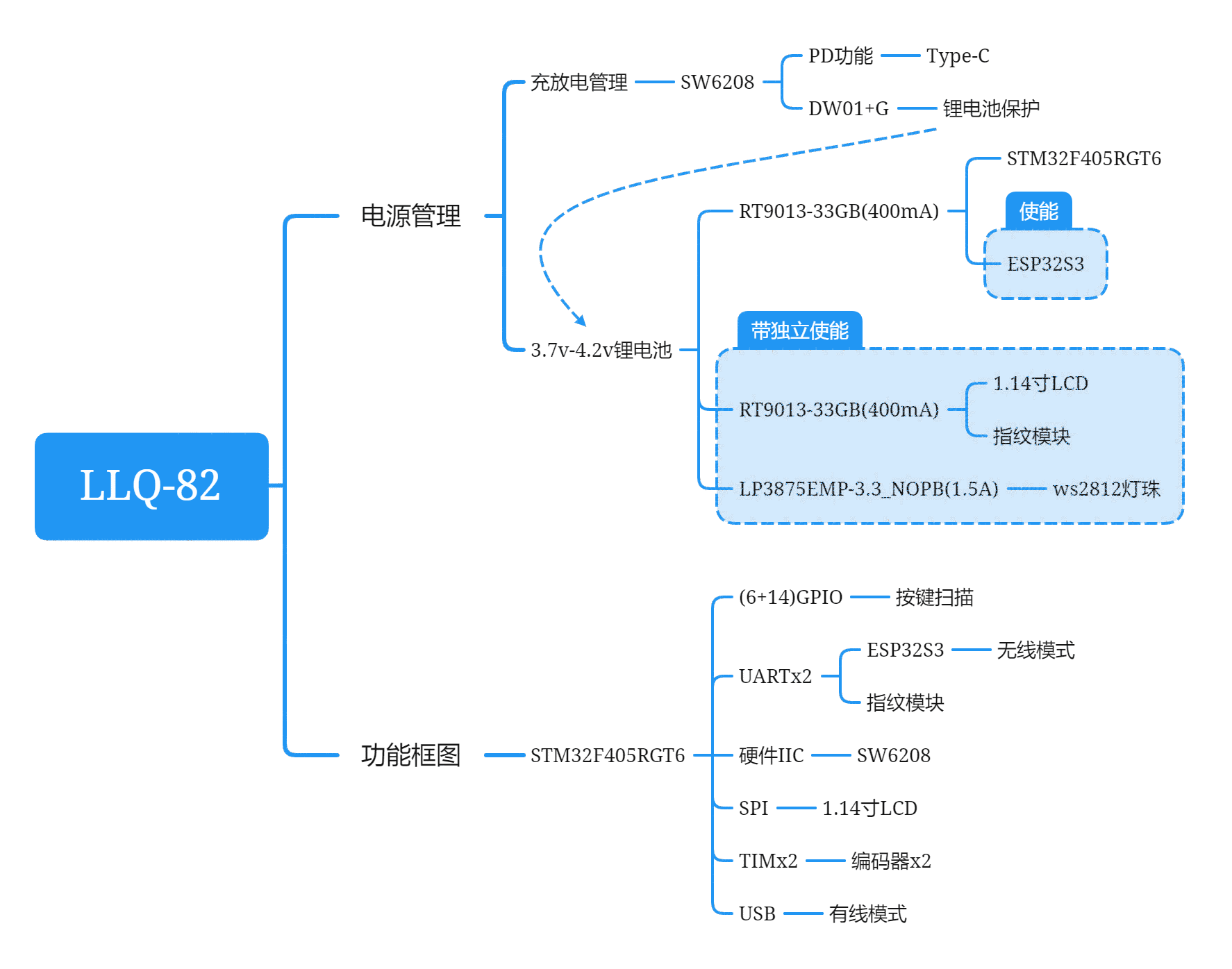
在设计之前你需要大体确定软件需求、功能需求、结构需求等,具体功能需求可以看最前面的功能框图。
电源设计
虽然我可以通过一个简单的直接使能方式的电源设计我的电路,但是对于产品而言,这是不合理的,因此,我希望我的设计尽可能的接近于真实的产品,它应该更具有稳定性,对于机械键盘的设计,我可以毫不夸张的说,如果我是做一个DEMO方案的设计,从硬件到软件的设计,我基本可以在两周之内解决,其中包含PCB加工、焊接等所有的非设计阶段的时间,同时我甚至于可以拍摄出一些比较好的视频然后发布,而省略其中的BUG,我感觉这应该是绝大部分开源项目的老套路了吧!实际拿来基本用不了,或者说只能勉强用用。


- 这部分设计看起来其实并不复杂,但是非常重要,其实所有的东西都是
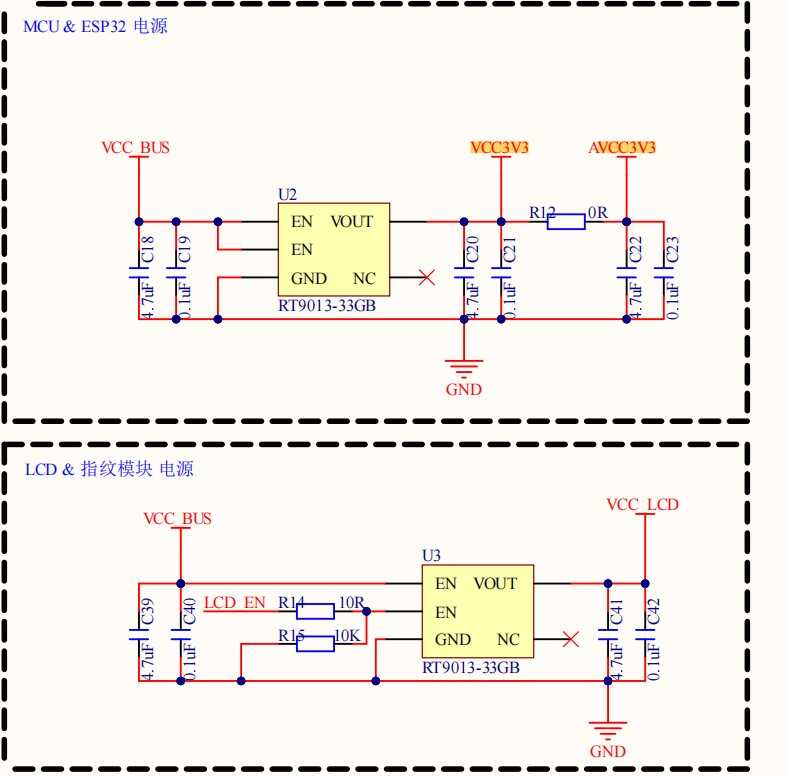
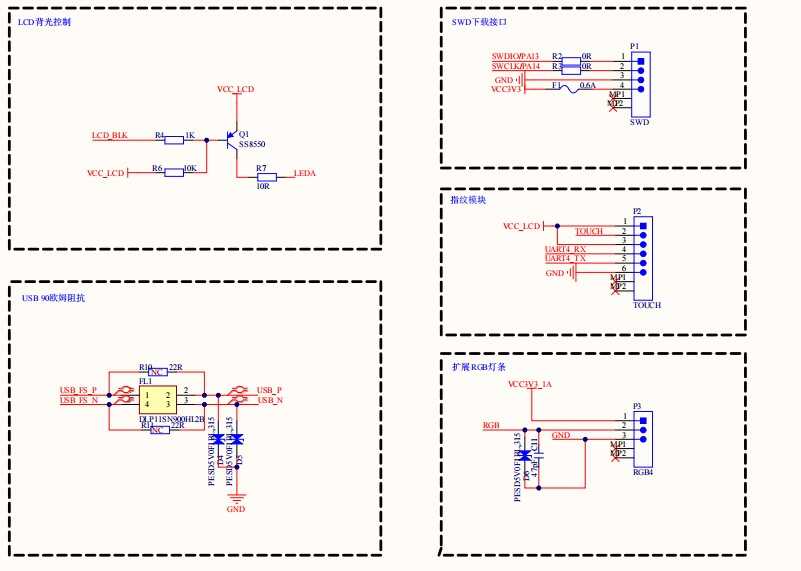
会则简单,不会则难 - 使用 RT9013-33GB 为MCU即
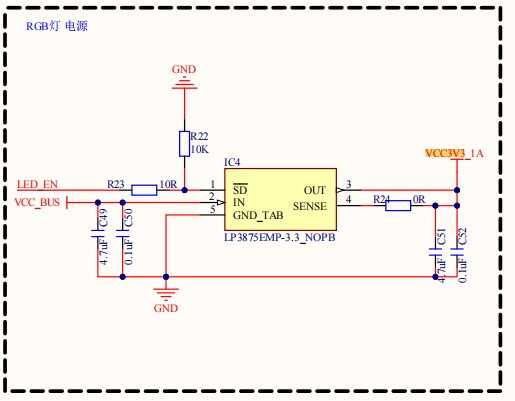
STM32供电和ESP32S3,为长供电,ESP32S3 的 EN 引脚接入 STM32 进行低功耗使能控制。 EN1控制一个 RT9013-33GB 为LCD和指纹模块供电EN2控制一个 LP3875EMP-3.3_NOPB 为键盘灯供电,一方面是需要电流较大,另一方面是避免复位或者上电时部分RGB灯会闪烁一下,究其原因是,STM32复位阶段输出电平会有一部分不可控的瞬间,这对于产品来说是必须要规避的。- PD电源设计,在此感谢一位群友提供的PD电源方案
SW6208,在有SW6208的情况下,所有电源都改为从电池取电,而不再是从5V输入接口取电。
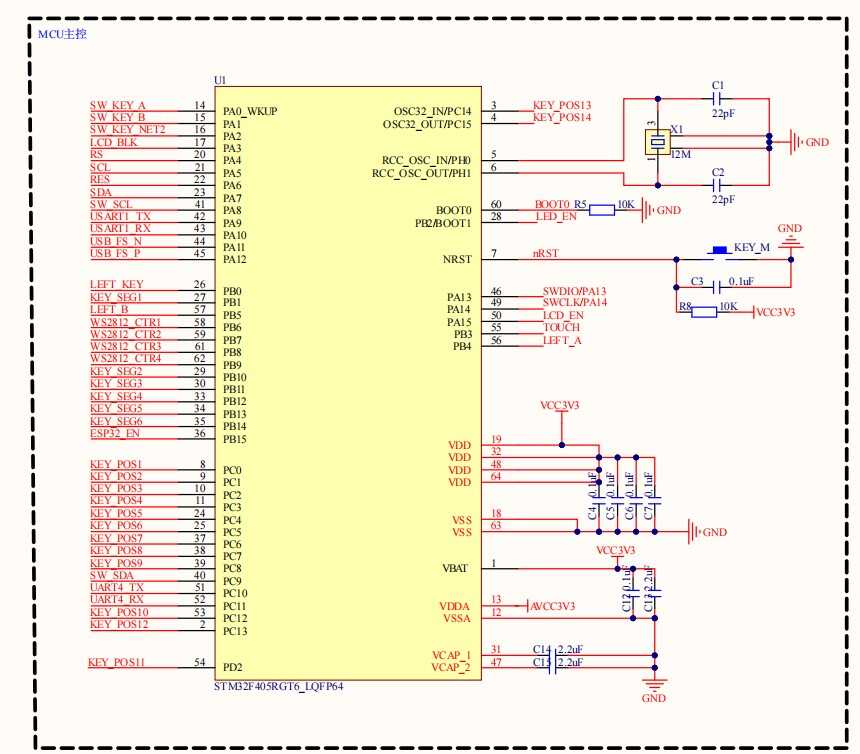
首先确定是使用STM32F405RGT6作为主控,同时使用STM32F405RGT6进行电源的控制,那么首先需要完成的就是STM32最小系统。

之后将最小系统引脚根据功能分配到对应的功能,普通GPIO用于按键扫描,特殊GPIO用于特殊外设,具体分配过程省略。


对于电磁兼容问题,在此主要需要注意USB走线的差分,以及PWM信号引脚需要加 ESD 二极管和电阻电容,以尽可能的减少干扰。
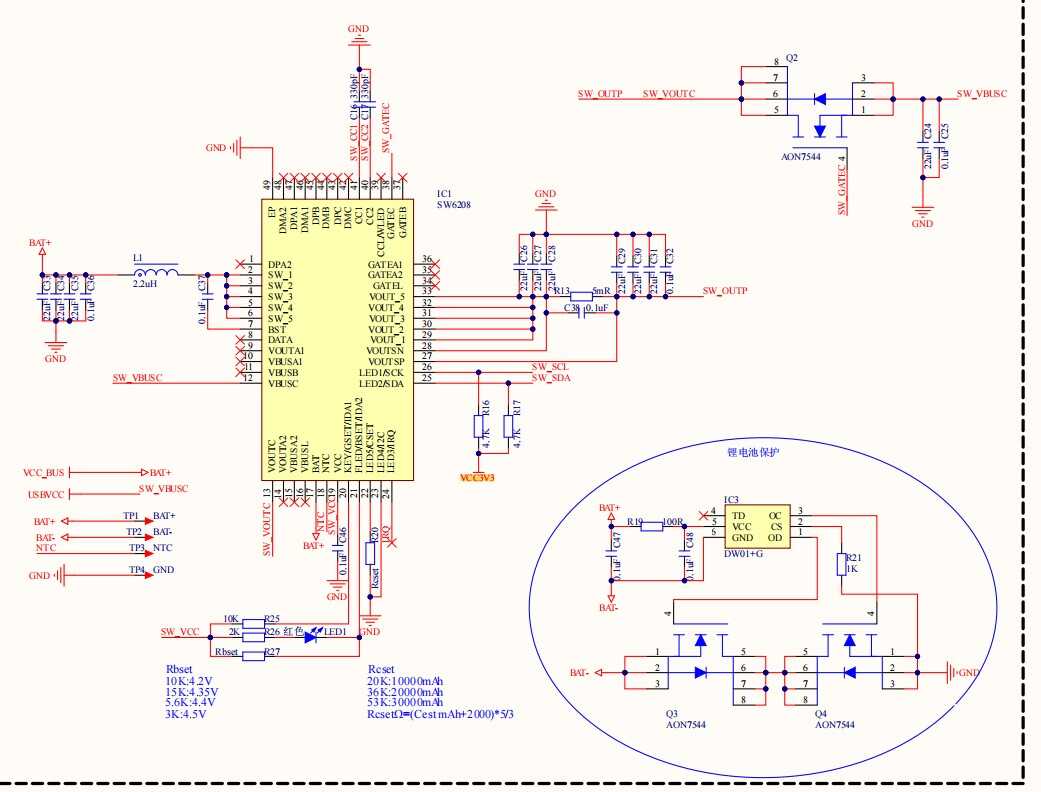
PD电源设计
其实
融通SW6208支持非常多的充电协议(SW6208 是一款高集成度的多协议双向快充移动电源专用多合一芯片,支持 A+A+B+C+L 口任意口快充。其集成了5A高效率开关充电,22.5W高效同步升压输出,PPS/PD/QC/AFC/FCP/SCP/PE/SFCP/低压直充等多种快充协议,电量计量,数码管/LED 灯显示以及相应的控制管理逻辑。外围只需少量的器件,即可组成完整的高性能双向快充移动电源解决方案。)
但是我在此只是用其PD充放电功能,究其原因是,我不想为了扩展其他的充放电功能,而在我的键盘上需要接出更多的USB接口,而是使用PD充电接口和USB共用一个TYPE-C接口,这样一来,键盘充电和键盘有线模式就只需要接一根USB线就好了,而选择使用
SW6208的最主要的原因是,这是国产电源芯片中,为数不多的不需要定制就可以使用IIC进行通信控制的电源管理芯片,区别于硬件PD,具有通信功能能读取更准确的更多的信息,包括但不限于电池电量,温度等信息。

锂电池保护使用了 DW01+G,PD电源方案在此要感谢群友提供的SW6208方案,不然我还真没找到合适的电源管理芯片,来满足我的需求(PD充放电,不需要定制,也能进行通信)。
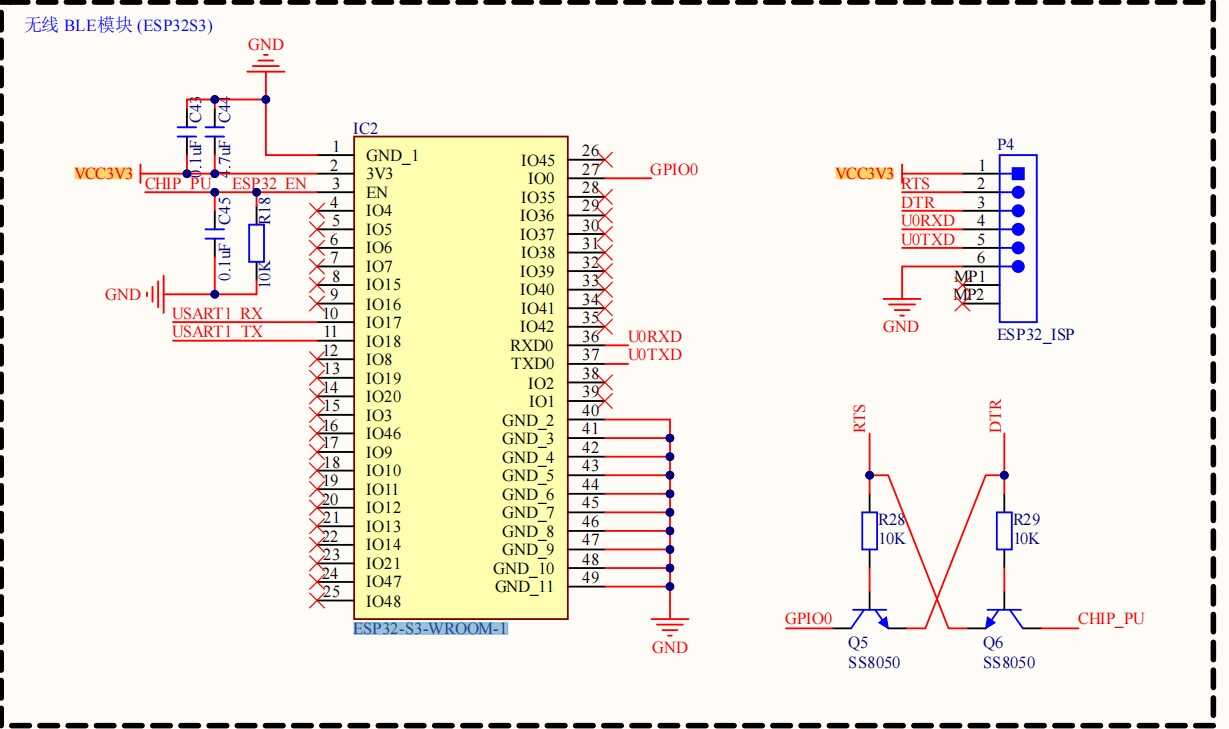
ESP32S3直接使用了 ESP32-S3-WROOM-1 ,因此只需要提供电源就行,当然必要的在此提供了 ISP 下载电路

PCB Layout设计
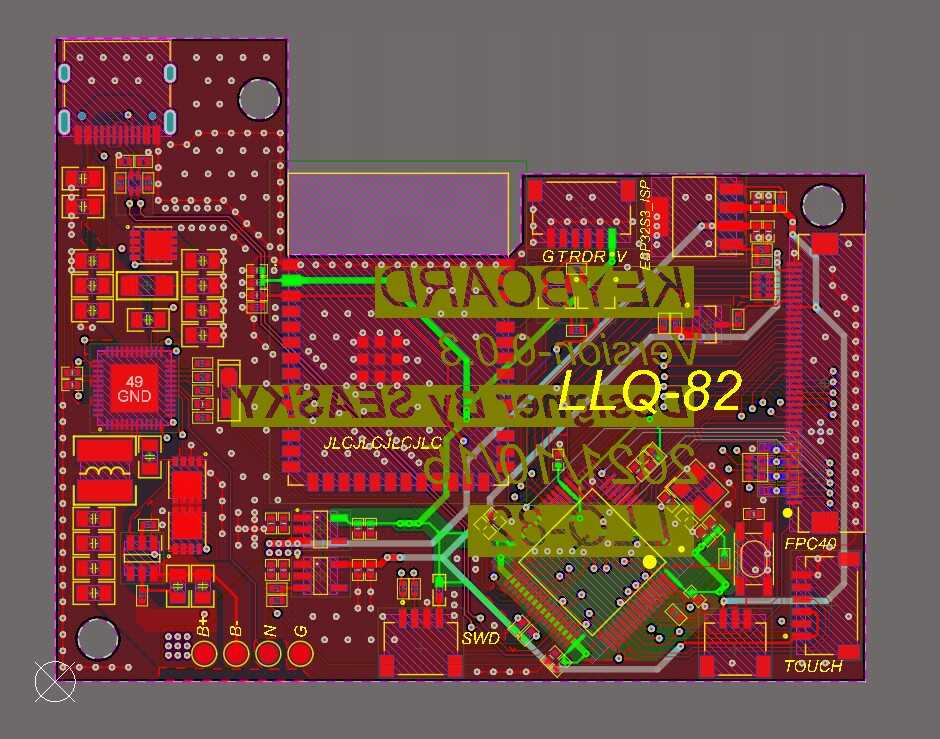
完成PCB布局和布线,最后展示如下。


其中FPC接口必须位于右边,且考虑了机械部分结构设计,需要和轴体板的 FPC接口,在垂直的位置上保持一置,同时TYPE-C接口需要藏在亚克力中,因此需要突出。
单看此版PCB布局,在此我说明EPS32S3 目前的放置位置确实不是很合理,按ESP32的设计要求,
ESP32模组应该放于板子左上角,但是考虑控制板整个上方其实还是有轴体板在,而右方又有更多的走线,因为FPC线都在右边,因此此设计的左上角和中间并不会有很大的区别,同时电池位于左方,这样来看,可能只有这个地方相对比较合理了,故只能将其定位于中间了,其它设计请不要效仿。
